Web development for healthcare holds great promise. Whether you're a startup founder, digital entrepreneur, or a representative of a healthcare business with no prior experience in healthcare web app development, this article is designed to provide you with thoughtful insights. It will walk you through the process of a healthcare web app development from the ground up, ensuring it meets your specific needs, becomes profitable, and achieves success.
Why Does Your Company Need Healthcare Web Development?
In the present era, a patient's journey often begins on the internet before stepping into a clinic or pharmacy. Just as a play commences from the wardrobe, a healthcare institution (be it a hospital, pharmacy, or private clinic) initiates its journey with a strong online image.
With an increasing trend among patients, including older individuals, to address their healthcare needs remotely, medical companies find themselves immersed in online competition. That is why enhancing or establishing a robust healthcare web development project is paramount. The significance of a medical brand or company's web presence cannot be overstated.

When discussing web presence, it's not limited to just a website that provides accurate information to visitors, acting as a digital representation of your working hours, staff details, certifications, and more. There are numerous options for communicating with healthcare customers through diverse digital instruments, including patient portals, mobile apps, telemedicine solutions and different features implemented into corporate websites, for example.
Here are some statistics about healthcare software development:
- According to recent forecasts, the global digital health market is expected to exceed 650 billion dollars by 2025. Statista
- By 2027, the market value of EHRs were forecast to reach 47.2 billion U.S. dollars, up from 29 billion U.S. dollars in 2020. Statista
- The global healthcare SaaS market size was estimated at USD 28.66 billion in 2022 and it is expected to reach around USD 77.43 billion by 2032. Precedence Research
- By application, the patient portal segment accounted for a 17.4% revenue share in 2022. Precedence Research
A strategically crafted web development project in healthcare empowers you to enhance your medical business by implementing digital marketing campaigns. Prioritizing design elements allows you to position your medical brand effectively in competition with others in the online arena.
In essence, investing in healthcare web development not only ensures accurate information dissemination but also opens avenues for expanding your medical business and fortifying your brand against online competition.
How Much Can a Healthcare Web Development Cost?
Before delving into the details of healthcare web development specifications, you probably want to understand beforehand how much it can cost within your budget — the financial question is crucial for effective business planning.
Let's take a website for example. The cost can vary significantly based on:
- Type of the project
- Design and user experience
- CMS (Content Management System)
- Project team
- Team location
- Implemented features
- Technology stack
This is an approximate estimation of the healthcare website development:
| Type of Medical Website | Team Location | Estimated Cost Range |
|---|---|---|
| Small Medical Website | Non US and Non EU | $5,000 – $15,000 |
| US and EU | $15,000 – $30,000 | |
| Medium-sized Medical Website | Non US and Non EU | $30,000 – $70,000 |
| US and EU | $60,000 – $150,000 | |
Big Medical Web Portal | Non US and Non EU | $100,000 – $150,000 |
| US and EU | $200,000 – $500,000 |
That's just an average estimate. If you want to determine the specific cost for the services of a healthcare web app development agency, you can check their website or any other platform where they are presented. Usually, the average hourly cost is mentioned.
Additionally, note that the minimum staff you might need is four people:
- Project Manager
- Developer
- Quality Assurance Engineer
- Designer
You should also consider including a requirement analyst, solution architect, and marketer if your project requires additional work. However, the team's work is not the sole factor influencing the price; there are many other factors. Keep reading to learn about all of them.

Types of Healthcare Web Development
Are you clear about the type of web development project you want to undertake in healthcare? If not, continue reading this section where we elaborate on various options for eHealth.
The global healthcare digital twins market is estimated to have reached a value of USD 462.6 million in 2021, and it is projected to grow at a CAGR of 25.6% from 2022 to 2030.
Even if you already have your healthcare web app development strategy, don't hesitate to check your options, as some solutions can be integrated with others, such as incorporating telemedicine features into patient portals or developing patient portals in the form of mobile apps. We hope this list of types of healthcare web development provides you with new insights.
Health Educational Websites
There are websites that teach people about health, and they are helpful for both patients and the public. These sites give reliable information about medical issues, treatments, and ways to stay healthy, making it easier for people to understand health topics.
Social media websites can also be part of this group. Many people use social media every day, and it can be a way to share health information in a friendly and interactive manner. Even though it's good to have a website with health info, it's really important to make sure the information is accurate.
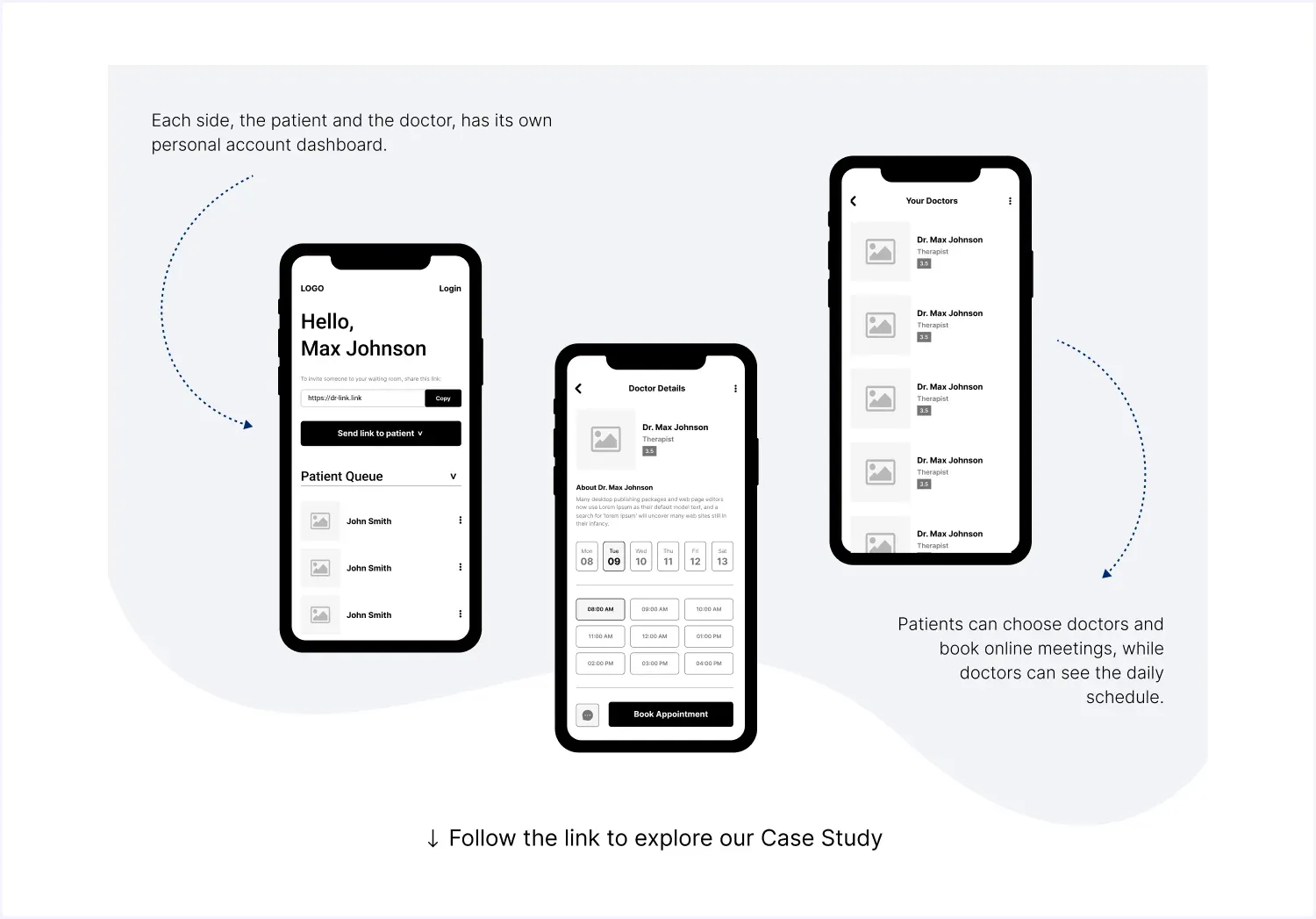
Patient Portals
Patient portals also inform people on their health but more than that they give opportunity to see particular personalized health information and to communicate with their healthcare providers.
These platforms offer different features like appointment scheduling, interaction with doctors, regarding treatment history so patients don't feel themselves passive in their own health care. An example of a patient portal is MyHealthHome.
Key players such as IBM Corporation, Microsoft, and IQVIA have a strong presence in North America, further driving the adoption of digital twin technology.
-Grandview Research
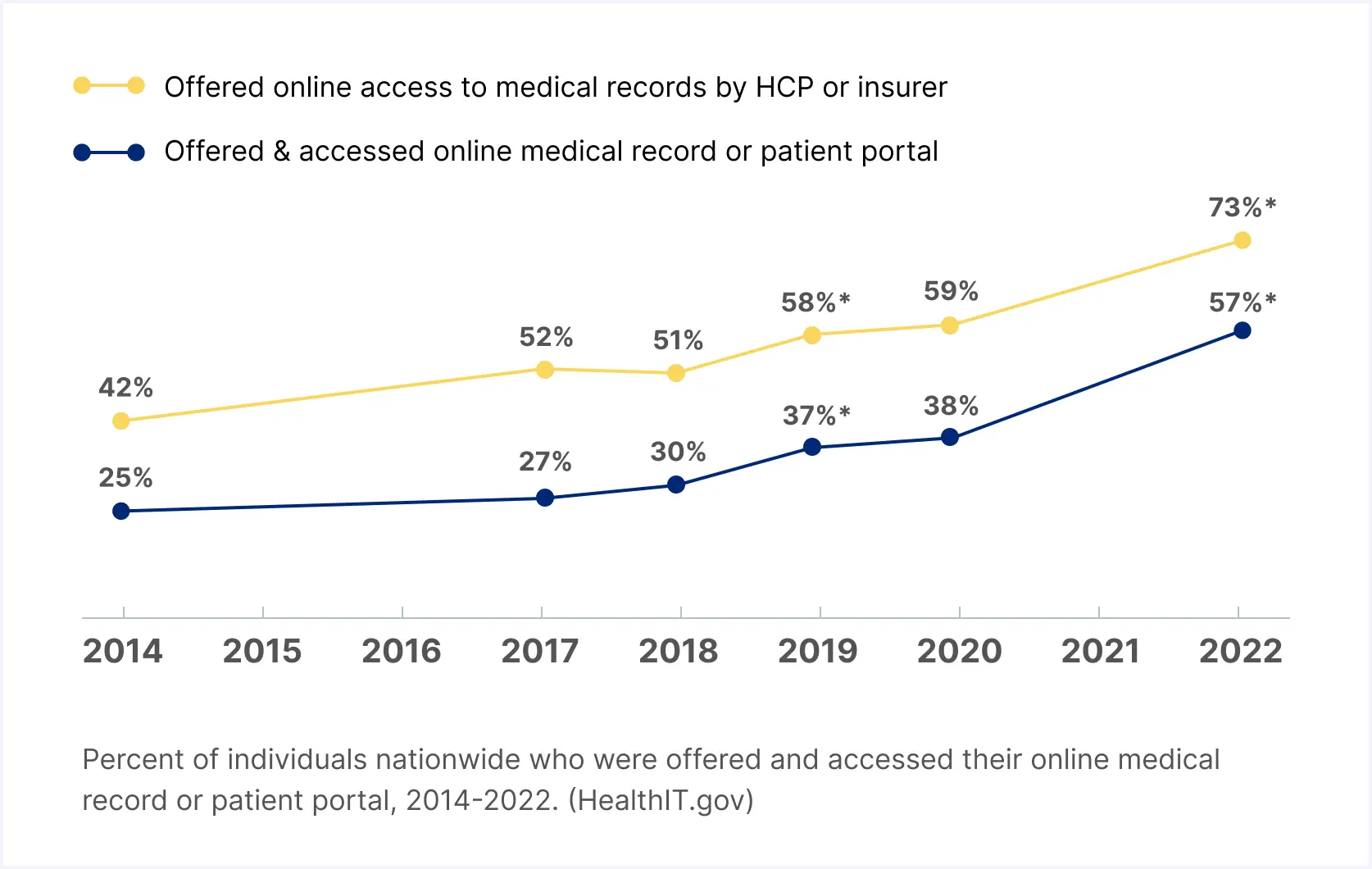
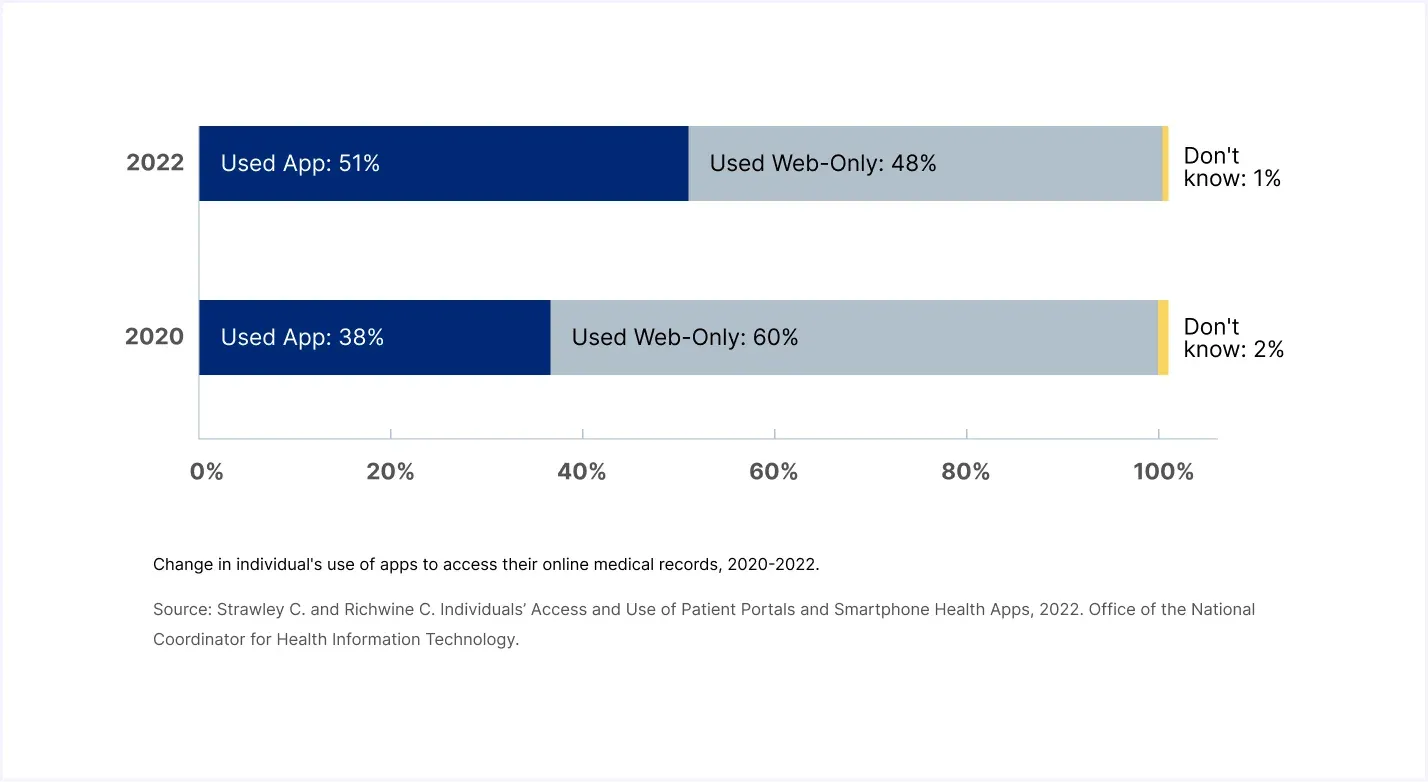
Furthermore, the use of patient portals has increased significantly over the years — more than doubling between 2014 and 2022.

Electronic Health Records (EHR) Systems
EHR systems are technological solutions that significantly simplify the lives of healthcare professionals. These systems efficiently collect, store, and organize patients' data, making it easily accessible across various practitioners, medical departments, and even clinics. There's no need to wait or start from scratch to access a patient's data; it's all available on one screen.
Indirectly, EHR systems also contribute to providing better service to health customers. Patients benefit from the convenience of having their personal history readily available, fostering a sense of personalized care.
If you're considering dedicating your health IT team to creating this type of eHealth solution, be aware that there are some challenges that can be addressed, such as clinician burnout.
Telemedicine Platforms
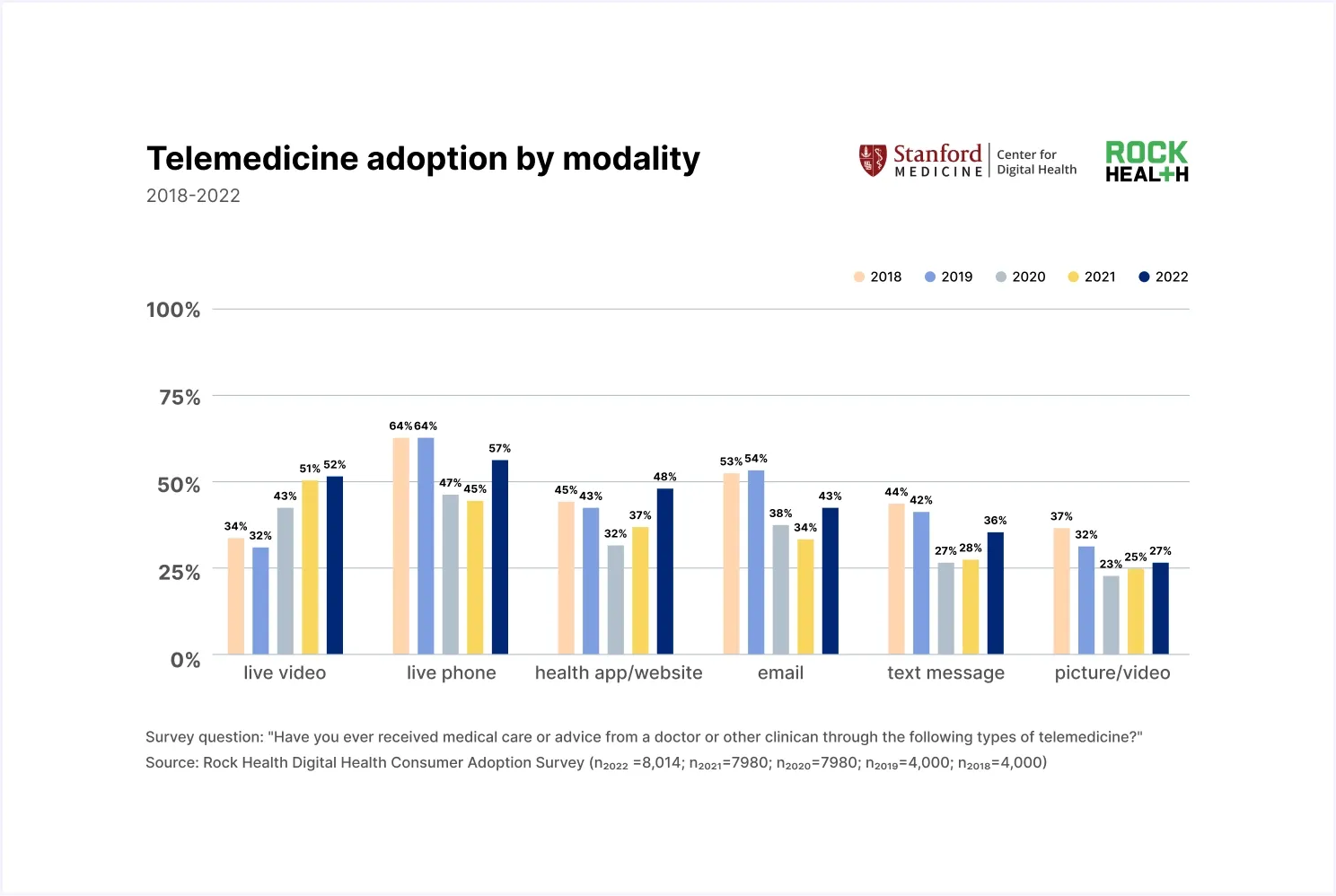
Telemedicine has emerged as a transformative force, enabling healthcare providers to deliver services at a distance. It goes beyond simple video calls between medical practitioners and patients; there are various communicative options available, and the popularity of these alternatives continues to grow each year.

Complementing telemedicine, remote patient monitoring (RPM) serves as an additional technology. It involves the collection, transmission, and analysis of patient health data through wearable devices, sensors, and mobile apps. RPM empowers healthcare providers to monitor vital signs and health metrics in real-time, providing valuable insights into patients' overall health and well-being.
Healthcare Mobile Apps
Health consumers increasingly prefer to use applications because they are easier to access, they are more adapted to the interface of smartphones than mobile versions of medical websites for example. It also sends notifications reminding them of important medical appointments or updates on their health conditions. Medical apps are more user-friendly and closer to patients than any other web development solution for healthcare.

Mobile technologies in medicine appear to be promising in the healthcare web app development domain. According to a Gozio Healthcare Executive Survey, “Nine out of 10 healthcare executives believe that a well-designed, consumer-facing mobile application would help their organization achieve its digital strategy goals.”

Healthcare Web Development Trends
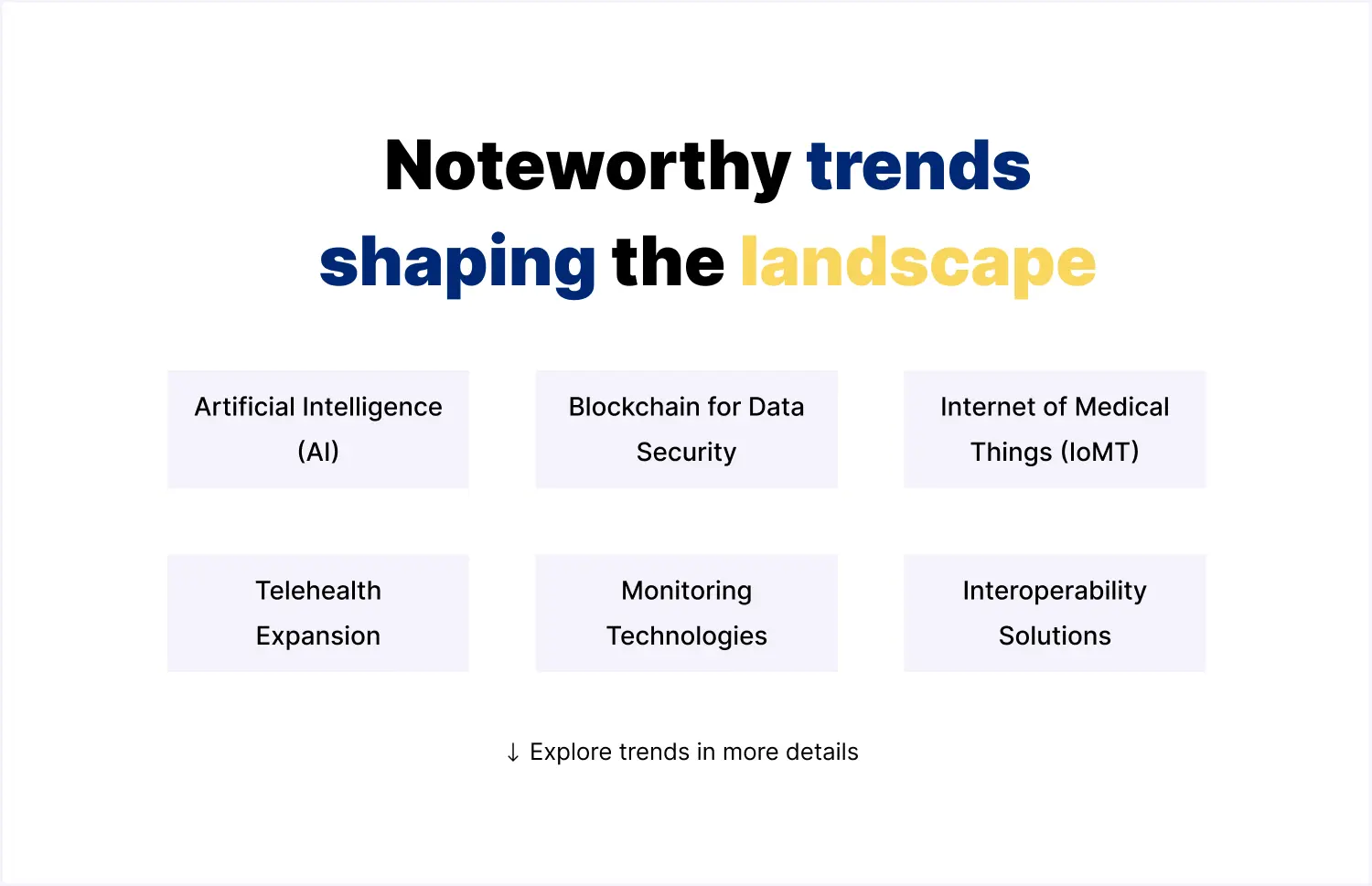
Staying updated on the latest trends is crucial in the dynamic field of healthcare web development. As technology continues to reshape the industry, it's essential to be aware of key trends before launching your project.

Artificial Intelligence (AI) Integration
AI is revolutionizing healthcare web development, from chatbots for instant patient interaction to predictive analytics for personalized treatment plans. However, it's essential to note that the impact of AI is significant — it is revolutionizing how healthcare services are delivered, "but only when it’s done right".
Blockchain for Data Security
Blockchain technology is gaining popularity for enhancing data security in healthcare. By providing a decentralized and secure ledger, blockchain ensures the integrity and privacy of patient data, a critical aspect of healthcare web development.
Internet of Medical Things (IoMT)
IoT devices have become integral in healthcare, facilitating the collection of crucial healthcare data for accurate real-time monitoring. However, the adoption of IoMT requires a careful examination of security measures.
Telehealth Expansion
The rise of telehealth services is expected to continue. Healthcare web development is focusing on optimizing telehealth platforms to ensure seamless and secure virtual consultations, expanding healthcare accessibility.
2.5 billion people worldwide own a mobile phone and there is huge potential for mHealth to facilitate unprecedented access to specialist clinical diagnostics and treatment advice.
National Library Of Medicine
Monitoring Technologies
User-centric design is prioritized in healthcare web development, focusing on intuitive navigation, accessibility features, and personalized experiences for overall user satisfaction.
Interoperability Solutions
Interoperability is a key concern, emphasizing the need for systems that seamlessly exchange and interpret data across different platforms. This improves collaboration among healthcare providers and enhances the overall healthcare experience. As the saying goes, "With better interoperability, organizations would be able to stop regarding individuals as a patient one day, a health plan member the next, and a consumer of health apps the next."
It's important to be aware of these industry trends before starting your healthcare web app development project. Whether you choose to follow them or not is up to you, but in the digital era, trends create markets, and being informed is crucial.
Healthcare Web Development Guidelines
The healthcare industry, as evident, has its standards and nuances that require careful attention. Compliance and security, interoperability and integration, user experience, and other key guidelines will be explored below to familiarize you with what you need to consider when initiating a healthcare web project.
1. Regulatory Compliance and Data Security
Ensuring regulatory compliance is paramount in healthcare web development, with adherence to frameworks like HIPAA being non-negotiable. This commitment goes beyond a checklist; it is a pledge to protect sensitive patient information and foster user trust. Moreover, compliance with the HITECH Act further enhances the security and integrity of healthcare data.
In tandem with regulatory measures, robust security protocols play a pivotal role. Given the sensitivity of health data, incorporating encryption, secure data storage practices, and regular security audits becomes imperative.
These measures not only fortify the platform against potential threats but also align with the Patient Health Information (PHI) data protection standards.

2. Accessibility
Inclusivity is crucial for the healthcare sector. According to W3C, websites, tools, and technologies should be designed and developed so that people with disabilities can use them. Web accessibility standards are followed in different countries in sync with their local law regulations.
An example is the web project Inaccessible Cities, designed to be interactive and inclusive for people with disabilities. There is an interesting story on Medium about how it was created, emphasizing adherence to W3C and other important standards.
3. User-Centric Experience
In the realm of successful web development, user experience takes center stage, and the healthcare industry is no exception. Implementing a customer-focused design entails intuitive navigation, clear communication of information, and personalized experiences, ultimately enhancing engagement for both patients and healthcare professionals.
Prioritizing a mobile-optimized design is crucial, considering that approximately 92.3% of internet users access the internet via mobile phones. Providing a consistent and effective mobile experience should be a top priority.
4. Content Management and Governance
Ensuring that information on healthcare web projects is not only up-to-date but also trustworthy relies heavily on choosing the right CMS. Selecting a CMS tailored for healthcare-related content poses critical questions such as the size of the team managing the system, anticipated traffic (with scalability in mind), and the frequency of updates. Additionally, establishing content governance policies is essential to guarantee accuracy, relevance, and compliance with healthcare guidelines.
5. Crisis Preparedness and Disaster Recovery
Regardless of the hosting option chosen (cloud, serverless, or other), a server somewhere stores the data — it has physical presence anyhow. To mitigate the risk of data loss due to unforeseen events (e.g., earthquakes or tsunamis), attention to disaster recovery options from the server provider is paramount. Clinical personal data is of utmost importance, and its loss can have severe implications for people's health and lives.
6. Interoperability and Integration
Data takes precedence in healthcare web development, not just as a standalone entity but also in various options for sharing and usage. In the healthcare industry, quick and seamless data exchange, system infrastructure mobility, and transparency are crucial. Integration with Healthcare Systems, such as Electronic Health Records (EHR) and Laboratory Information Systems (LIS), is essential for efficient operations.
Healthcare Website Development Components
Website development serves as a cornerstone in healthcare, offering broad accessibility and advantages such as cost-effective traffic generation. Prior to embarking on a healthcare website development project, it is essential to grasp the key components that shape its effectiveness. A carefully crafted healthcare website, taking these components into account, not only enhances user experience but also contributes significantly to operational efficiency.
| Component | Description |
|---|---|
| Front and Back of the Website | - Front End: Responsible for user interaction, requiring a visually appealing design. |
| - Back End: Involves server-side scripting, databases, and security measures. | |
| Data Standards | Adhering to standardized data formats like HL7 or FHIR promotes seamless data exchange. |
| Integration of EHR | Ensures secure storage of patient information, providing real-time access for healthcare providers. |
| Appointment Scheduling System | Enhances patient convenience and workflow efficiency for healthcare providers. |
| Secure Communication Channels | Ensures confidential interactions, meeting privacy regulations. |
| Patient Education Resources | Integrating informative content fosters health literacy for a holistic healthcare approach. |
Key Functionality for Medical Website Development
Creating a comprehensive medical website involves incorporating key functionalities for diverse needs. Let's explore essential functionalities contributing to the success of a medical website. By incorporating these functionalities, a medical website becomes a powerful tool for enhancing healthcare delivery.
| Key Functionality | Description |
|---|---|
| Online appointment scheduling | Streamlines the process for patients and providers, enhancing accessibility and reducing administrative burdens. |
| Patient portal integration | Secure and user-friendly portals empower individuals, promoting engagement and active participation in their healthcare journey. |
| Telemedicine services | Enables virtual consultations, remote monitoring, and telehealth services, providing flexibility for providers and patients. |
| Health information resource | Serves as a valuable source of accurate and reliable health information, contributing to user education and health literacy. |
| Secure messaging and communication | Facilitates confidential communication, ensuring compliance with privacy regulations. |
| Integration with wearable devices | Allows real-time health data collection, supporting preventive care and personalized treatment plans. |
| Health risk assessment tools | Empowers users to evaluate health status and risks, providing personalized insights and recommendations. |
Healthcare Website Design
In an industry fraught with pain and concerns, crafting a healthcare website goes beyond being merely functional — it's about creating a comforting space that exudes confidence, attracts users organically, and maintains a friendly ambiance. Before diving into your healthcare website project, consider these key qualities:
No Frustration in Navigation
Recognizing that visitors are often pressed for time and prefer a seamless experience, the website's structure should be intuitively clear, ensuring users swiftly find what they need.
Available Everywhere
Imagine yourself as a visitor seeking medical information — chances are, they'll be on their smartphones. Ensure your website is mobile-responsive, seamlessly adapting to various devices for enhanced user satisfaction.
Clear CTAs (Call-to-Actions)
Guide your website visitors effortlessly. This is precisely what they're looking for when exploring a medical website. Clear CTAs facilitate smooth navigation, whether it involves scheduling appointments, accessing informative resources, or connecting with healthcare providers.
Design that Cares for Everyone
Inclusive website design is a must for portraying the owner as a genuine healthcare representative. Stick to accessibility guidelines, including alt text for images, legible fonts, and suitable color choices, aligning with standards like W3C.
More Than a Thousand Words — Images
Well-crafted healthcare website prioritizes user experience, seamlessly delivering information while offering reassurance and guidance to those seeking health insights. The combination of intuitive navigation, mobile responsiveness, clear CTAs, accessible design, and impactful visual content creates a website that caters to the unique needs of both healthcare providers and patients.
Also, embrace visual content like photos and videos — they're powerful in conveying information, especially in patient education materials.
How to Develop a Healthcare Website?
Now that we've got the lowdown on website components, key features, and design needs, let's roll up our sleeves and get into the intricacies of creating a healthcare website. A smart approach is key, so here's essentially what you need to consider when developing a healthcare website.
Set Clear Objectives and Requirements
Every web project, including healthcare websites, needs a clear roadmap. Figure out what your main goals are — whether it's booking appointments, sharing health info, or jumping on the telemedicine after-COVID-19 bandwagon. A crystal-clear purpose guides the whole healthcare web app development journey.
Know Your Audience
Tailoring your medical website to your audience is a must. Understand who's visiting — think about demographics, user habits, and preferences to create a site that speaks their language.
Build the Right Development Team
Success in healthcare web app development is a team effort. Pick a crew with healthcare industry experience, well-versed in standards and rules, security measures, and user-friendly design.

Team Up with Healthcare Pros
Get the inside scoop from the pros! Collaborate with medical experts during healthcare web app development. Their insights make sure your website meets industry standards and caters to specific healthcare needs.
Choose Your Platform and Tech Stack
Pick a CMS or framework that suits your healthcare web needs — think scalability, flexibility, and easy maintenance. Nail down your technical stack based on what your website requires, covering everything from front-end style to back-end database wizardry.
Dress to Impress with UI/UX Design
Before you dive into healthcare web app development, sketch out your website's look and feel. Create mockups that match your brand and user experience goals. Think about colors, fonts, and visuals that'll amp up the design.
Bring Your Site to Life — Development and Testing
With the design greenlit, start the front-end healthcare web app development — make sure it plays nice with all devices. Then, dig into the back-end, adding features like appointment scheduling and security measures. Test it all out for functionality, security, and ease of use. Fix any hiccups before showing it off.
If all goes well, your healthcare website is ready for its grand debut. Just be ready for a few tweaks along the way to keep things running smooth and snazzy!
5 Steps of Medical Web Development
It's a good idea to approach the healthcare web app development process systematically, especially when you're just starting your project. Having a step-by-step guide can be really helpful for newcomers. Keeping things consistent in the web development for healthcare process will assist you in managing your time, budget, and, of course, coordinating the people involved. In this process of creating a secure, compliant, and user-friendly healthcare platform, there are five key steps to follow:
Step 1: Understanding Your Needs and Planning
To start off, figure out exactly what you need for your web development for healthcare project. Decide if it's mainly for scheduling appointments, offering telemedicine services, educating patients, or maybe a mix of everything. Also, make sure you're aware of the rules and regulations, like HIPAA, that apply to the healthcare industry.
After that, market analysis should follow with the intention of understanding all the various niches and their characters. Define competitors, examine the deficiencies in respective solutions, and finds out what features your target audience may consider important. Use questionnaires, interviews, focus groups or observations to assess possible users including patients, practitioners and other health care employees.
Develop a project plan and plan schedule that shall have items such as the main project events, project goals and objectives, activities, timing and costs. The planning phase sets the stage for good implementation and excludes hitches that would slow the process.

Step 2: Team Formation and Collaboration
Now, let's assemble a specialized team. On the development side, build a team with specialized knowledge in web development for healthcare or healthcare website development. Include professionals with experience in healthcare compliance, security, and user experience.
Engage healthcare professionals and stakeholders in the web development for healthcare process — they bring valuable insights into industry-specific needs and ensure the website meets healthcare standards.
Another aspect of the subject is coordination not only with the members of your immediate work group. Employ/collaborate/engage local healthcare practitioners, including physicians, nurses, and employees at different levels to seek specialized knowledge. Information from them can help inform such aspects as booking appointments, or managing recipes and patient information, to ensure the application meets the needs of contemporary practice.
Most importantly, the ability to communicate them well is crutial. Implement technology, smooth tool such as Slack, Trello, Asana for workflow, tracking progress for the goal of creating awareness of the various goals in projects. People will feel that it is their own project and they are more likely to be checked and give feedback on which to act at specific intervals.
Step 3: Building Your Team and Working Together
Now it's time to bring together bright heads! You'll want people around you who know their stuff when it comes to building medical web projects, as well as folks who understand healthcare rules and standards and can create a great user experience.
Don't forget to get input from healthcare pros and others in the field — they'll have valuable insights! Meet them in conferences, LinkedIn or special medical communities.
Step 4: Choosing the Right Tools and Technology
Next up is picking the tools and technology to build your web project. Think about what platform will work best for your needs and consider things like security and how easily it can grow as your project does. You'll also need to decide on the tech stuff, like how your data will be stored and how appointments will be scheduled.
Key considerations include:
Security: The aim should be to select technologies that have strong encryption system, safe authentication and proper data protection.
Scalability: To accommodate more users and higher storage requirements, consider utilizing cloud services like AWS, Microsoft Azure, or Google Cloud.
Compliance: Healthcare regulatory needs to be observed in tools and libraries to be used in development.
In addition, consider application interfaces and user experience assessment tools such as Figma or Adobe XD for creating and testing prototypes, while Agile tools may be used to monitor the development phase’s advancement.
Step 5: Making it Look and Feel Right
Now it's time to focus on how your website will look and work. Make sure it's easy for patients and healthcare providers to use, with clear instructions and easy navigation. Try out different designs and get feedback from those who will actually be using the website.
The next step is to design the flowcharts for patient, clinician, and administrator, in order to determine how they are going to use the EEP. It is used to design workflows and to test designs and ideas before full implementation and development.
Design considerations:
Accessibility: WCAG should be followed to avoid making the platform completely unendurable for persons with disability.
Simplicity: Use free flowing graphics, well defined call to action buttons and sleek designs.
Responsiveness: Create for viewing and usability on both personal computers, tablet, and pocket smartphones.
Incorporate real users into the usability testing before, during and after the design. Their inputs will make the last product to be a plus or minus of what the intended users will find useful and or painful to use.
Step 6: Bringing it All Together
The final step is putting everything into action. Get started on building the front and back ends of your healthcare web app development, making sure everything works smoothly. Test it out thoroughly to catch any bugs or issues, and once everything's good to go, launch it!
Keep an eye on how it's doing after it's live and make any necessary tweaks to keep things running smoothly.
Seek to adopt an iterative model of practice such as the Agile or Scrum model and then divide the project into feasible sprints. Be diligent on the evaluation of the progress attained so far, the rearrangements needed by the end users and the integration of stakeholders’ feedback.
Perform rigorous healthcare testing, including:
Functional Testing: Make sure that all the features within the program function accordingly.
Security Testing: Under go vulnerability tests to prevent exposure of critical information.
Performance Testing: Adequate and effective loading of the chosen platform during its operation with increased loads.
Compliance Testing: Check compliance to the set lawful norms.
After the testing phase is over, implement this platform and supervise how it functions. Employ metric tracking on users’ activities, possible problems and potential features for future release. After the official release, start to systematically solve various issues that could be bugs, release new versions and updates as well as incorporate new features to the program when needed.
We hope these six steps help you understand how to create a healthcare web development project from scratch. Just take it one step at a time, and you'll have a project that helps both patients and healthcare providers in no time!
Determining the Cost of Medical Web Development
Understanding the expenses tied to web development for healthcare is crucial for effective budgeting and project planning. We've touched on what can impact costs in previous sections, providing specific examples. Now, let's dive into the particular factors that influence the cost of healthcare web development projects.
Project Scope and Complexity
The foundational cost of a project lies in its technical basics. The more complex your needs, the greater the investment required. Features like video calls with patients, chatbots, online monitoring, etc., while individually not expensive, can accumulate costs based on their quantity and complexity.
A useful tip: Start with basic project essentials and progressively add features — this smart approach helps plan your budget effectively.
Regulatory Compliance and Security
Implementing robust security measures to safeguard patient data adds to healthcare web app development costs. The healthcare industry mandates strict regulatory compliance, such as adherence to HIPAA standards.
Incorporating data encryption, secure communication protocols, and stringent access controls are crucial for compliance and data security but come with additional costs. Be prepared for this when planning your web development for healthcare.
Technology Stack and Infrastructure
The choice of a development platform, like a CMS or a custom framework, impacts costs. Evaluating scalability, security features, and licensing fees associated with the selected platform is important.
Additionally, hosting and infrastructure, specific to the healthcare industry, should be carefully considered with guidance from your developers to stay within budget.

User Experience (UX) Design and Testing
In the era where design rules, investing in UX has become essential. Costs can vary widely, from selecting web platform builders to creating intuitive, patient-centric designs. The more refined the design, the more effort it demands. Testing is unavoidable, and the more you invest in it, the higher the quality of the final product.
Integration of Specialized Features
Healthcare often requires specialized features that were new yesterday but are now nearly obligatory. Integrating these features has associated costs, but there's a consistent trend in healthcare website development — as technology becomes more popular, it becomes less costly.
In healthcare, integrating features such as Telemedicine and EHR may impact costs.
Ongoing Maintenance and Support
Post-launch support and maintenance are crucial. Ongoing updates, security patches, and technical support contribute to the total cost of ownership for a web project. Consider adding 20% for unforeseen expenses, although they might not occur, it's wise to plan for them in advance.
How to Choose a Healthcare Web Development Team?
The choice of healthcare web development team should be made once otherwise there is a risk that you'll pay double or triple price mistaken. Like a good marriage, a partnership with a team should be equal and win-win.
There are some pinpoints you should check before engaging with a development team for your healthcare web development project journey:
1. Relevant Experience
Ideally, a potential team should have a proven track record in healthcare web development. Experience in the industry is crucial because it requires compliance with regulatory demands. A diverse portfolio is better, and having at least one complex project in the portfolio is also a good sign.
2. Understanding of Compliance Standards
The healthcare website development team has to be acknowledged with HIPAA compliance and other relevant healthcare regulations. This also includes understanding data protection laws and standards specific to the geographic location of the healthcare organization.
3. Technical Expertise and Technologies
Team's proficiency in the technology stack relevant to healthcare web development would be a nice must have. Such knowledge as secure coding, database management, and integration capabilities are desirable as well as capability to develop scalable solutions.
4. Reputation
It's also a good idea to check testimonials and reviews on the team's work. No need to play a secret agent — quite enough to check open resources such as websites, LinkedIn pages, or evaluation websites as UpWork, for example.

Conclusions
In conclusion, we sincerely hope that this article has served as a valuable guide for anyone venturing into the realm of healthcare web development. Whether you're a startup founder, digital entrepreneur, or represent a healthcare business with limited prior experience in web development for healthcare, our aim was to offer you comprehensive insights.
However, should you still have questions and require more personalized advice on crafting your digital presence in the healthcare industry, don't hesitate to contact us. We are here to ensure you are well-informed and ready to navigate the intricate landscape of healthcare web development. Simply reach out to us, and we will do our best to assist you.