In today's rapidly evolving tech landscape, Software-as-a-Service (SaaS) has emerged as a dominant model for delivering software applications to users. The reasons are evident: ease of access, flexible pricing, and the luxury of avoiding cumbersome installations. However, with an increasing number of SaaS providers stepping into the competitive market, design has become a differentiator. Whether it's intuitive user interfaces, captivating visual elements, or seamless user experiences, SaaS design has never been more critical.
At JetBase, we leverage our extensive experience as a software outsourcing company to help our clients navigate the complex waters of SaaS design. This article aims to shed light on the trends and best practices in SaaS design for 2026 and the coming years, incorporating insights and examples from our own work.
Designing a SaaS Product: What to Consider
When embarking on the journey of designing a SaaS product, multiple factors should be considered to ensure that the end result aligns with both business objectives and user needs.
Understanding the User
Arguably, the most crucial aspect of SaaS design is understanding who the end-users are and what they need. Conduct surveys, engage in user interviews, and analyze data to develop comprehensive user personas. Only by knowing the users well can you design something that truly resonates with them.
Scalability
In the world of SaaS, scalability is not just a technical concern but also a design challenge. As your product grows, the design must be flexible enough to accommodate new features and integrations without compromising the user experience. At JetBase, we often focus on modular design elements that can be easily scaled or modified as the product evolves.
Consistency
Maintaining consistency across all touchpoints enhances brand identity and ensures a coherent user experience. Standardizing design elements like color schemes, typography, and UI components can significantly contribute to consistency.
Accessibility
Designing with accessibility in mind is not just a social responsibility but also broadens your potential user base. Implementing accessible design features, like keyboard navigation and screen-reader support, can go a long way in making your product more inclusive.

SaaS Design Trends for 2026
As technology evolves, so does design. In 2026, several SaaS design trends are shaping how companies approach product development. These trends are not merely aesthetic choices but strategic decisions that can profoundly impact user experience and engagement. Here’s a look at the trends that are setting the pace for SaaS design this year, backed by insights from our experience at JetBase.
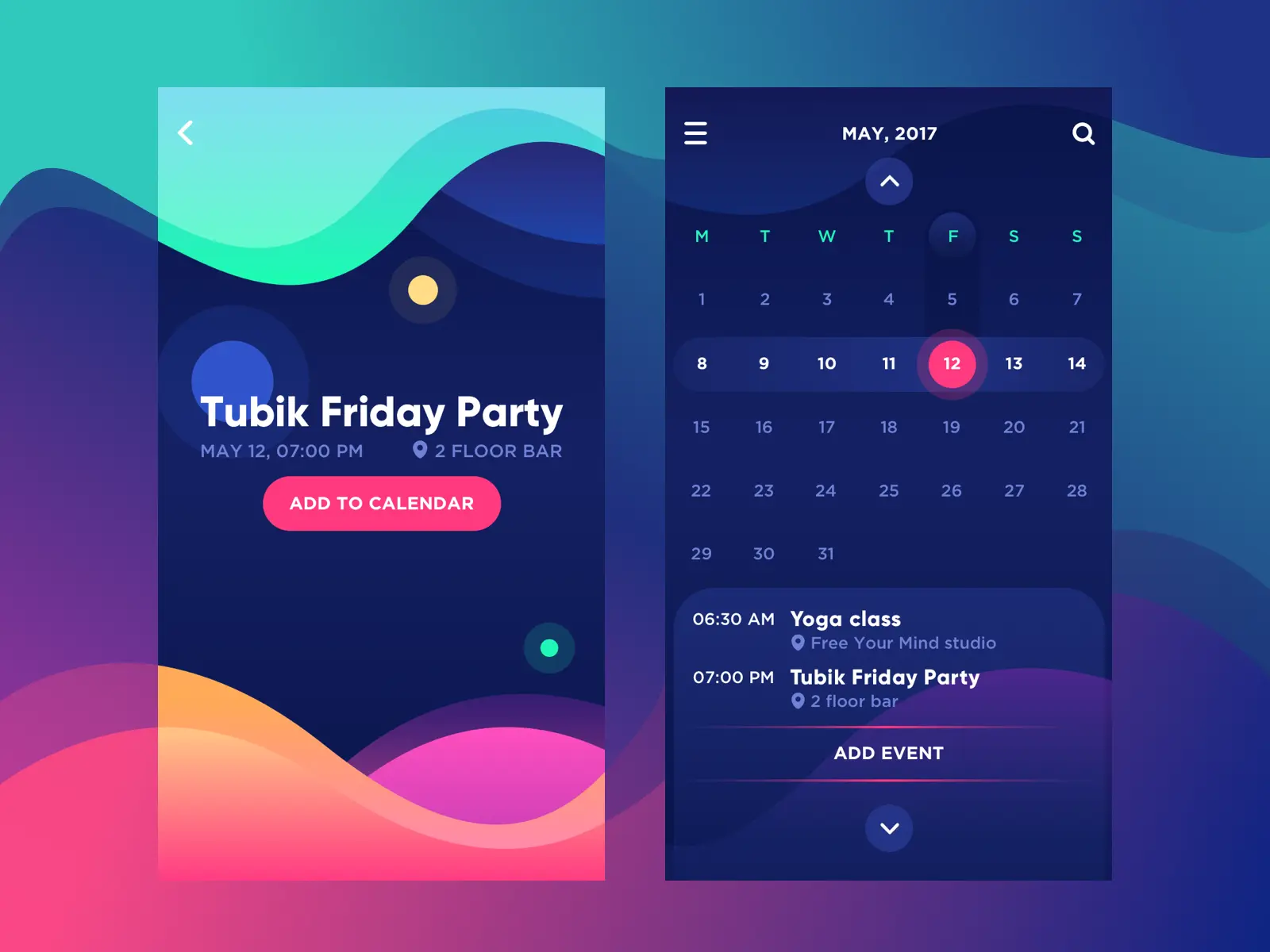
Minimalism and White Space

The age-old principle of "less is more" has found a renewed significance in modern SaaS design. Users are often overwhelmed with data, features, and notifications. Therefore, a minimalist design that uses ample white space can help focus attention and simplify user interactions. At JetBase, we have found that clean, clutter-free interfaces are especially effective in enhancing user engagement.
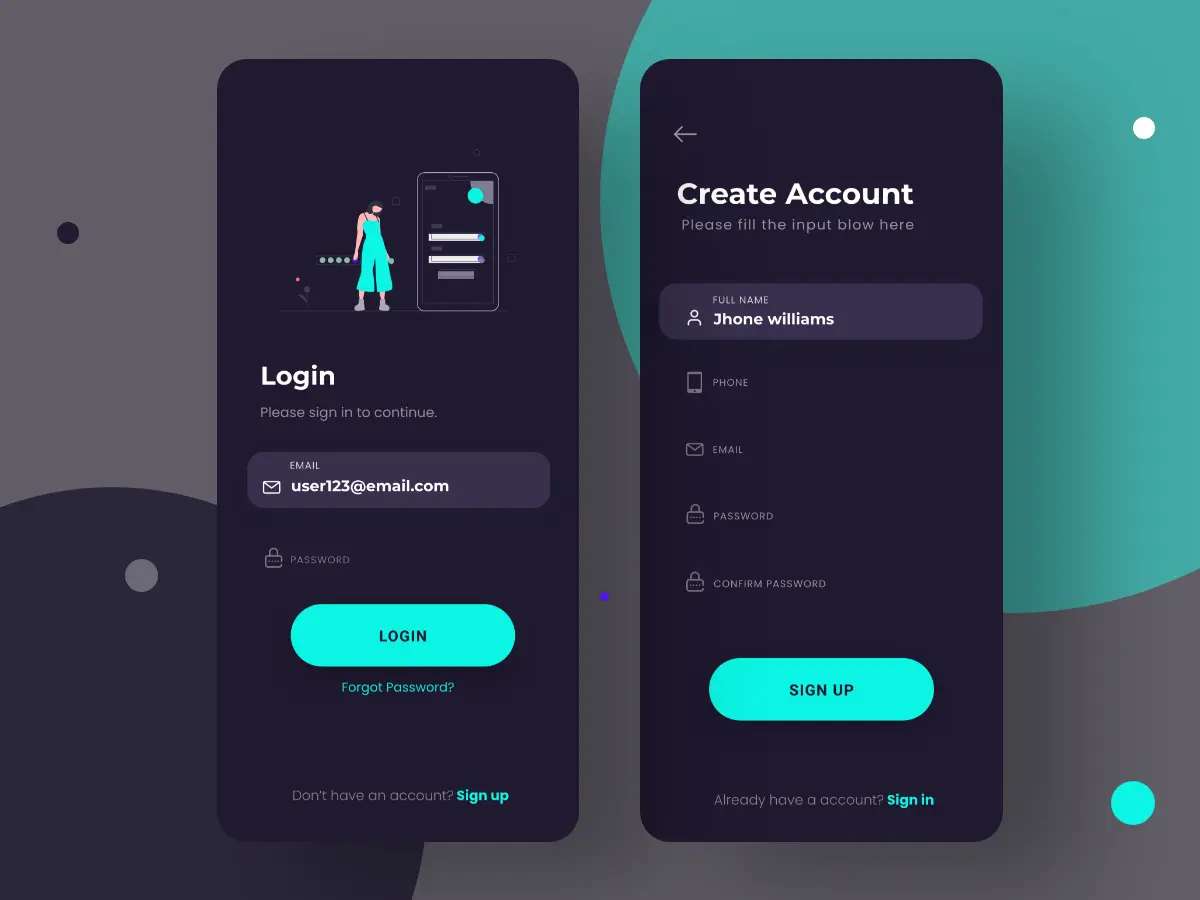
Dark Mode

Dark mode has shifted from being a 'cool feature' to a standard offering in most SaaS products. It not only gives users an aesthetic choice but also benefits those who work in low-light conditions or are sensitive to bright screens. Adding a dark mode option is now almost an expected feature, and its absence can be conspicuous.
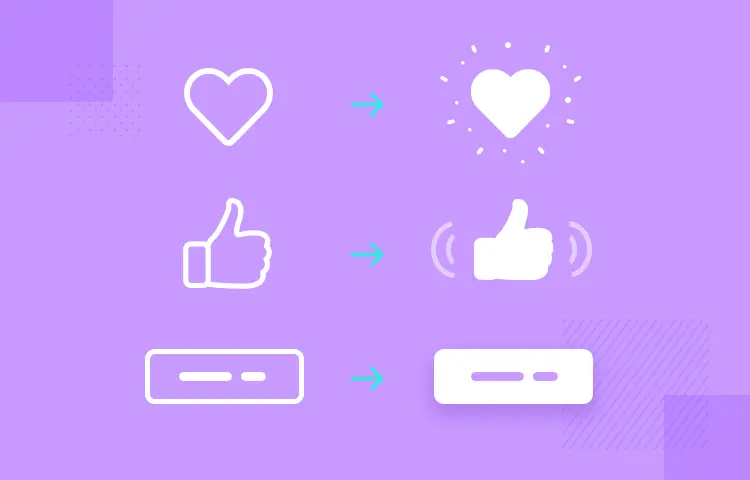
Micro-Interactions

Subtle animations and micro-interactions are becoming essential tools for enriching user experience. These small design elements can guide users, provide feedback, or even entertain. Micro-interactions can transform mundane tasks into enjoyable experiences, thereby increasing user satisfaction and engagement.
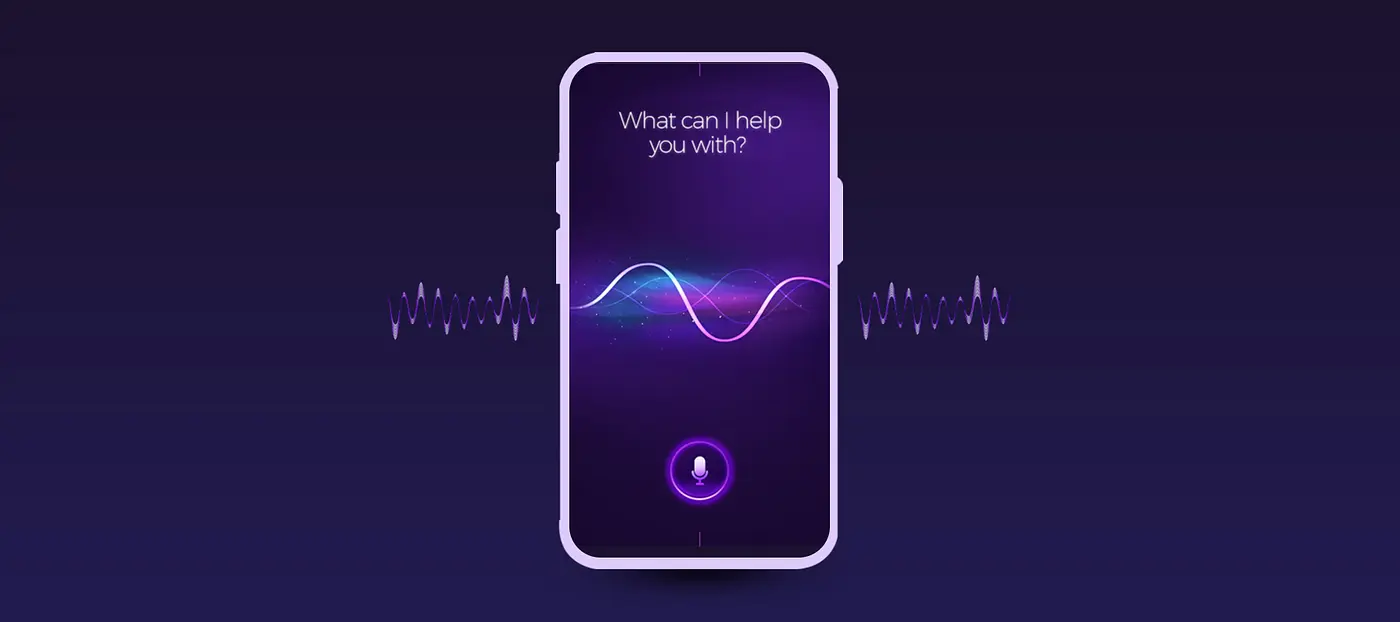
Voice User Interface (VUI)

As voice-activated devices like smart speakers become more commonplace, integrating voice user interfaces in SaaS products is gaining traction. Voice commands offer an alternative to traditional input methods, providing convenience and accessibility to a broader range of users.
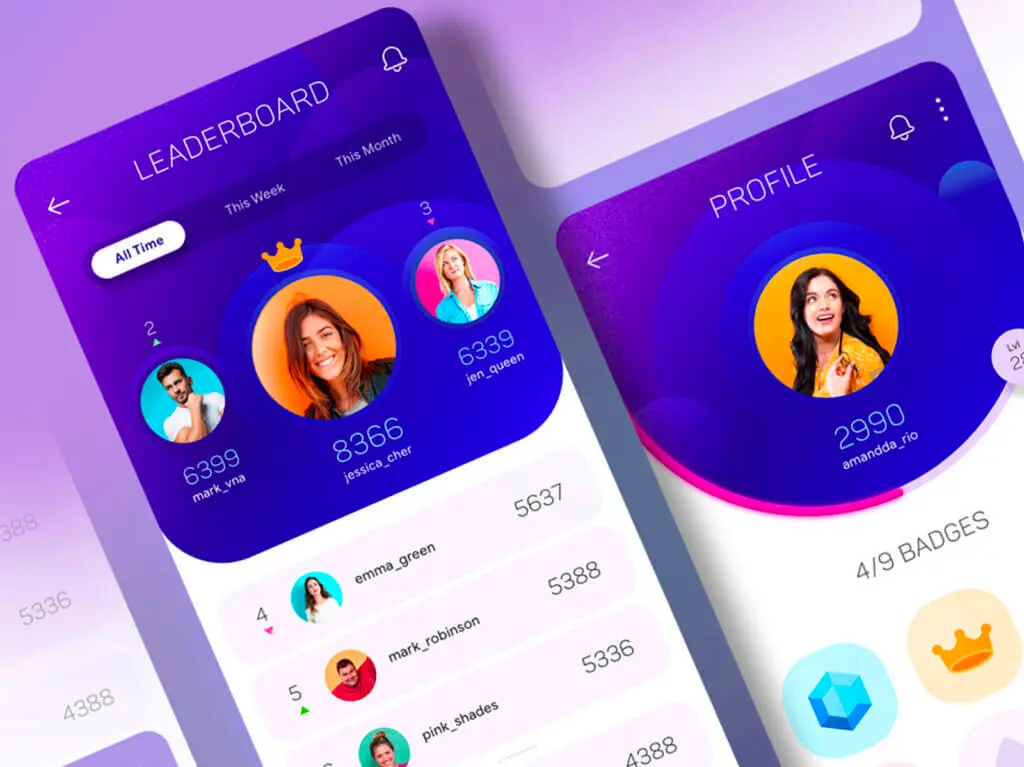
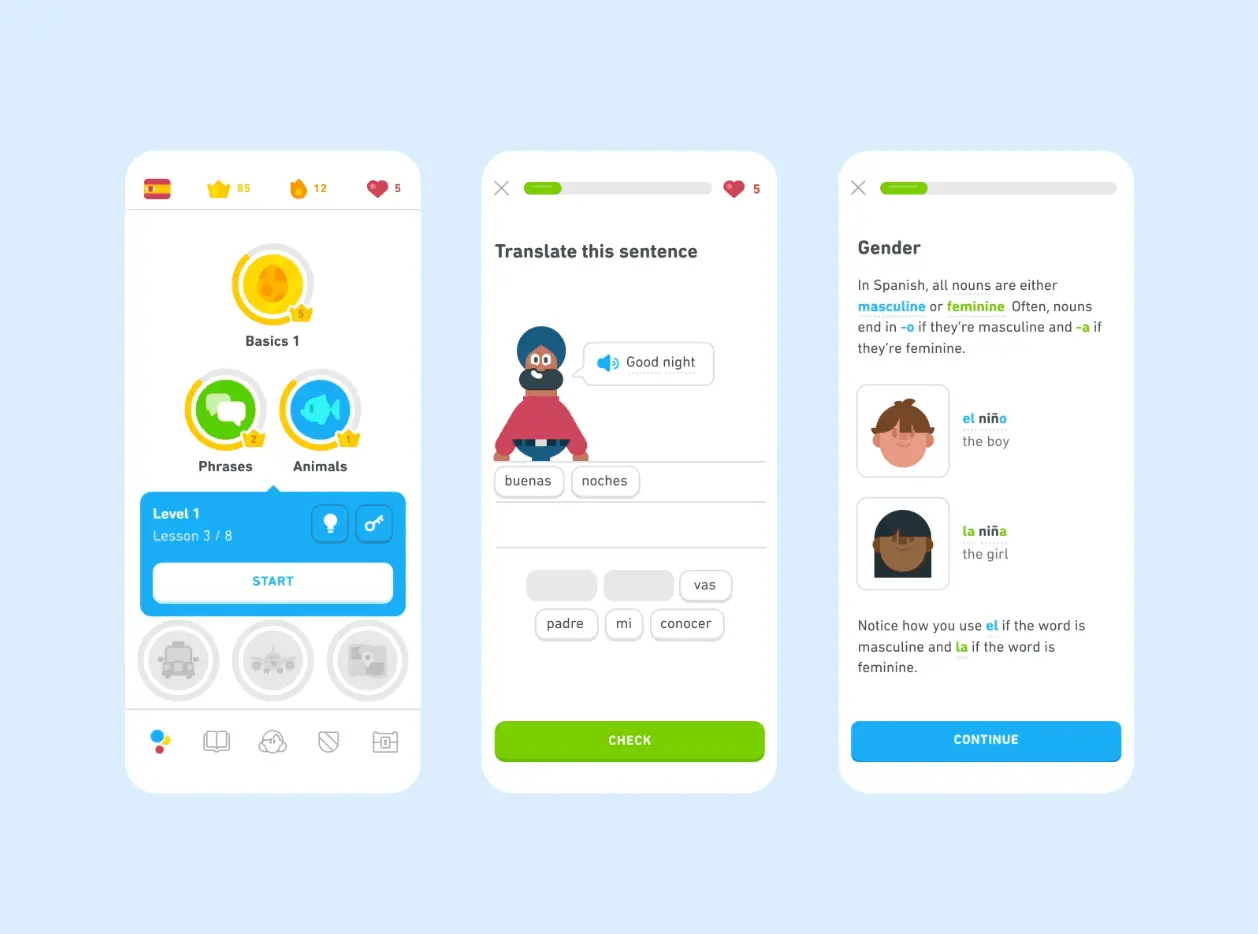
Gamification

Gamifying elements of a SaaS application can dramatically increase user engagement. Elements like points, badges, or leaderboards can make the user experience more enjoyable, encouraging repeated usage and loyalty. Gamification isn't new, but its application in SaaS design continues to evolve and expand.
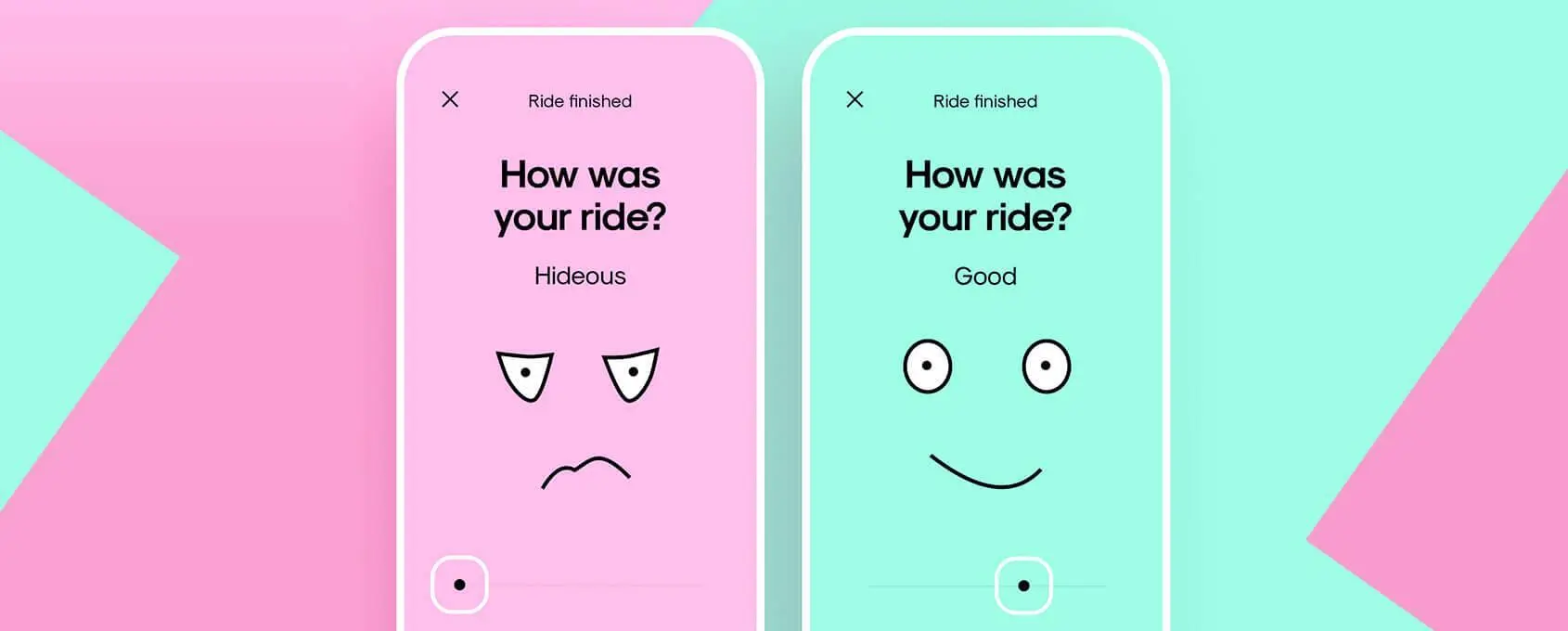
Emotional Design

Understanding and designing for emotional impact can significantly enhance user experience. Through the right choice of color, imagery, and content, SaaS products can evoke specific emotional responses that contribute to brand loyalty. Emotional design goes beyond just making things look good; it's about creating a memorable and meaningful user experience.
AI-Driven Personalization

Advancements in AI and machine learning have made it easier to offer personalized experiences. Whether it's a tailored dashboard, customized feature recommendations, or intelligent support, AI-driven personalization is becoming a standard expectation for SaaS users.

Common SaaS Product Design Standards
While it's essential to be aware of current trends, grounding your SaaS design in well-established standards can ensure that your product is both innovative and reliable. These standards aren't just checkboxes to tick; they form the backbone of good SaaS design. At JetBase, we firmly believe that these design standards can serve as a foundation upon which to build trend-aligned, forward-thinking SaaS solutions.
User-Centered Design

A user-centered design approach focuses on understanding the end-users' needs, limitations, and preferences at every stage of the design process. This ensures that the final product is not only functional but also provides an excellent user experience.
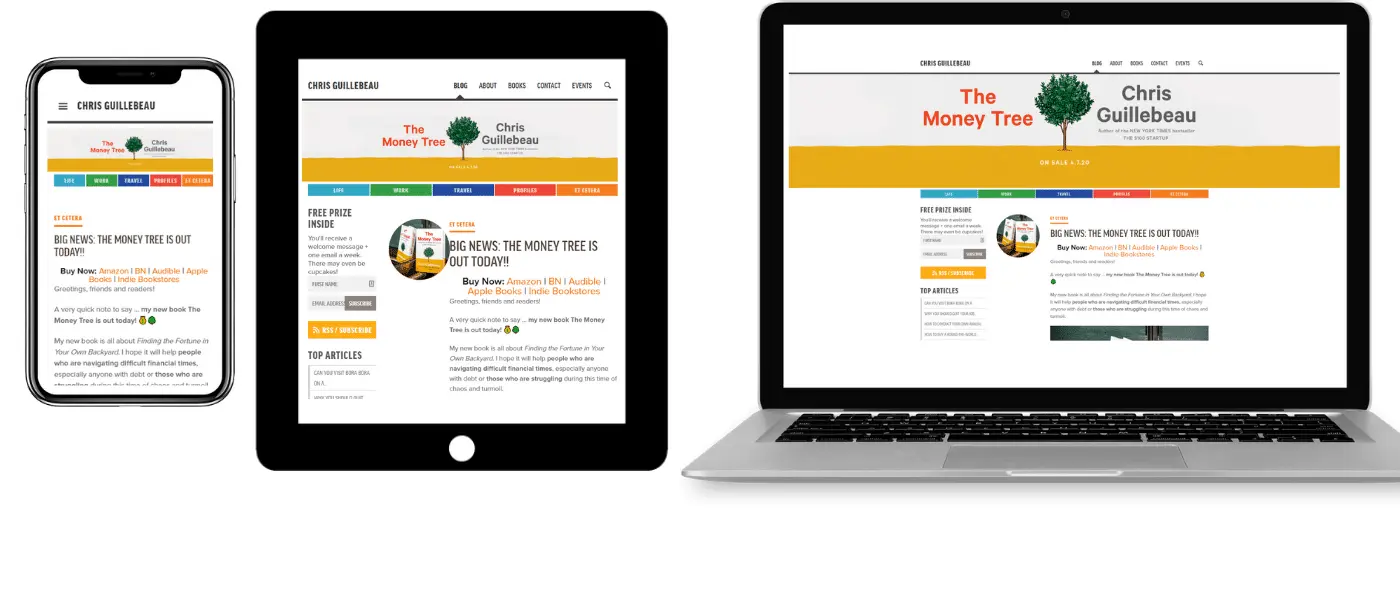
Responsive Design

Given the variety of devices and screen sizes that people use today, responsive design is no longer optional; it's a necessity. Your SaaS application should offer a seamless experience whether accessed from a desktop, tablet, or smartphone.
Intuitive Navigation
Ease of navigation should be a top priority. Users should be able to find what they're looking for effortlessly. This usually involves well-thought-out menus, straightforward layouts, and visible call-to-action (CTA) buttons.
Color and Typography

Consistency in color and typography across your SaaS platform enhances readability and helps establish a strong brand identity. Typically, you would limit your design to a handful of complementary colors and use no more than two to three types of fonts.
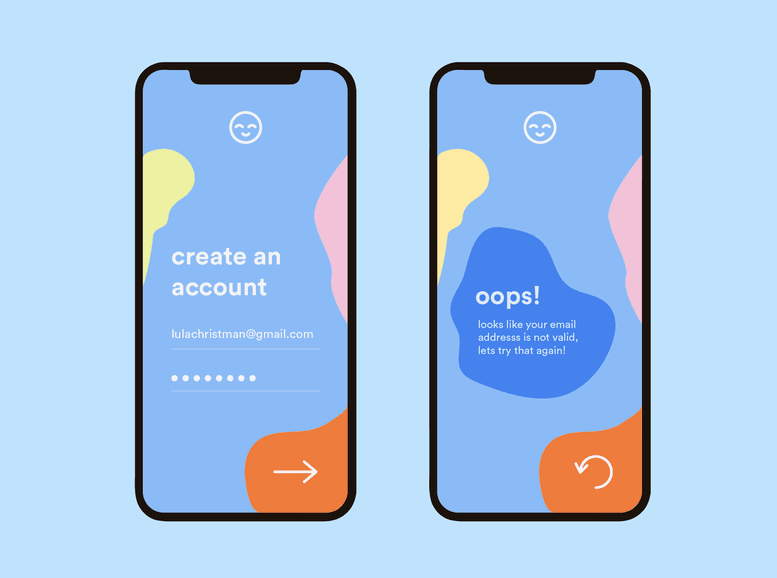
Feedback Loops

Immediate feedback through elements like notifications, progress bars, or simple messages can drastically improve user satisfaction. Feedback loops let the user know if they've successfully completed an action or if something has gone wrong, thus avoiding confusion.
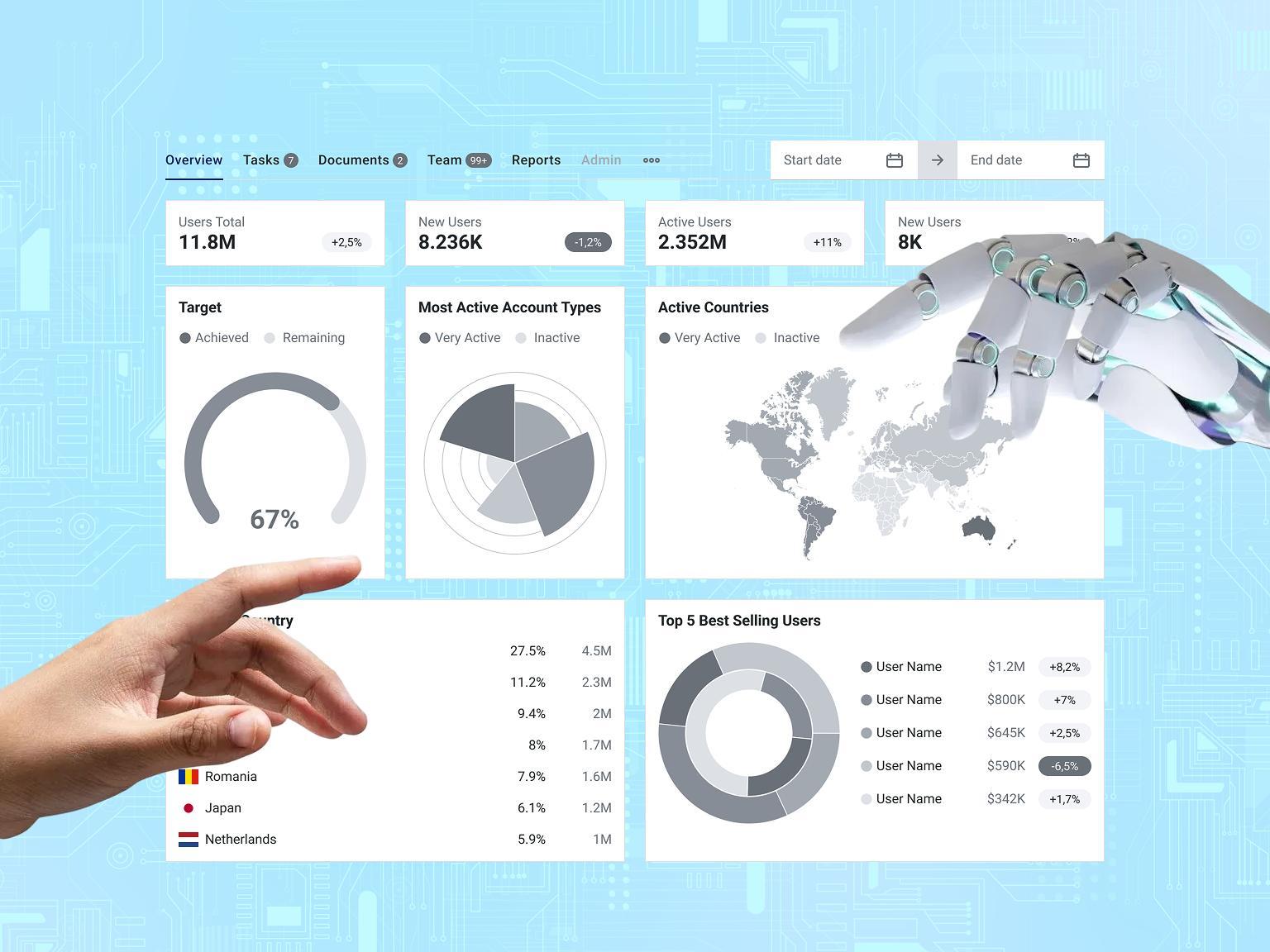
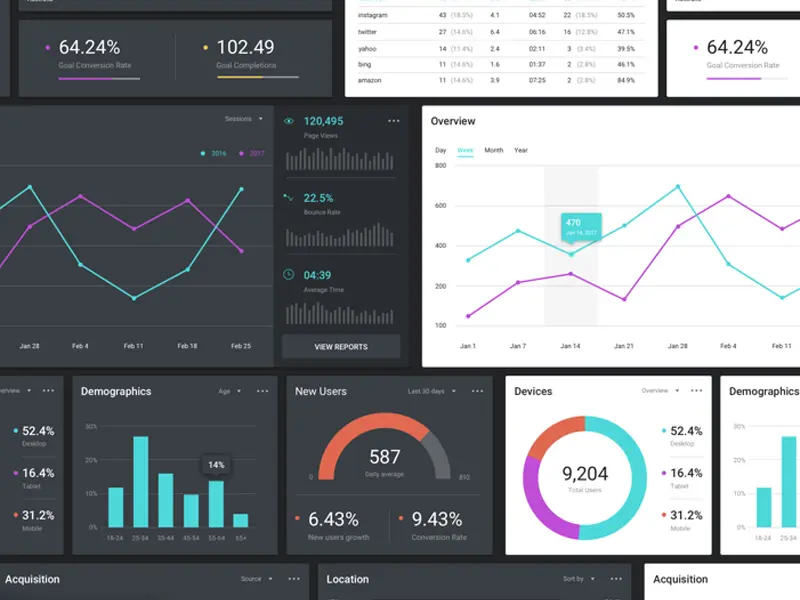
Data Visualization

In SaaS applications, especially those dealing with analytics or reporting, effectively visualizing data can be a crucial feature. Use of graphs, charts, and other visual aids should be clean, easy to understand, and interactive where possible.
Multi-Tenancy Support

Designing with multi-tenancy in mind ensures that multiple customers can use your SaaS application securely and independently, often a key consideration for enterprise-level SaaS solutions. At JetBase, we have experience implementing multi-tenant designs that are both robust and customizable.
Mobile-First Design

A mobile-first approach ensures that your SaaS application is optimized for mobile users, who make up a growing segment of the market. While not applicable to every SaaS product, for those where it is relevant, mobile-first design can provide a significant advantage.
Internationalization and Localization
As your SaaS application grows, it may attract users from different regions who speak different languages. Designing for internationalization and localization can ensure your application is equipped to handle various languages, currencies, and cultural nuances.

How to Design a SaaS Product?
Designing a SaaS product involves a multi-step process that focuses on both the functionality and the user experience. Whether you're a startup launching your first product or an established business looking to modernize your existing SaaS offerings, a well-planned design process can make all the difference. Here’s a step-by-step guide:
1st Step: Market Research and User Analysis
Before you even begin sketching your first design wireframes, it's crucial to understand your market and your users. Conduct surveys, interviews, and competitor analysis to define your target audience, understand their pain points, and identify the unique value proposition your SaaS product will offer.
JetBase Tip: Use analytics and customer interviews to create detailed user personas. These personas can guide your design choices throughout the development process.
2nd Step: Define the User Journey
Mapping out the user journey allows you to understand the various touchpoints between the user and your product. This step helps you identify key interactions, design efficient workflows, and find opportunities to delight the user.
JetBase Tip: Utilize storyboarding or flowcharts to visualize the user's journey. Consider using collaborative tools to involve stakeholders and team members in this process.
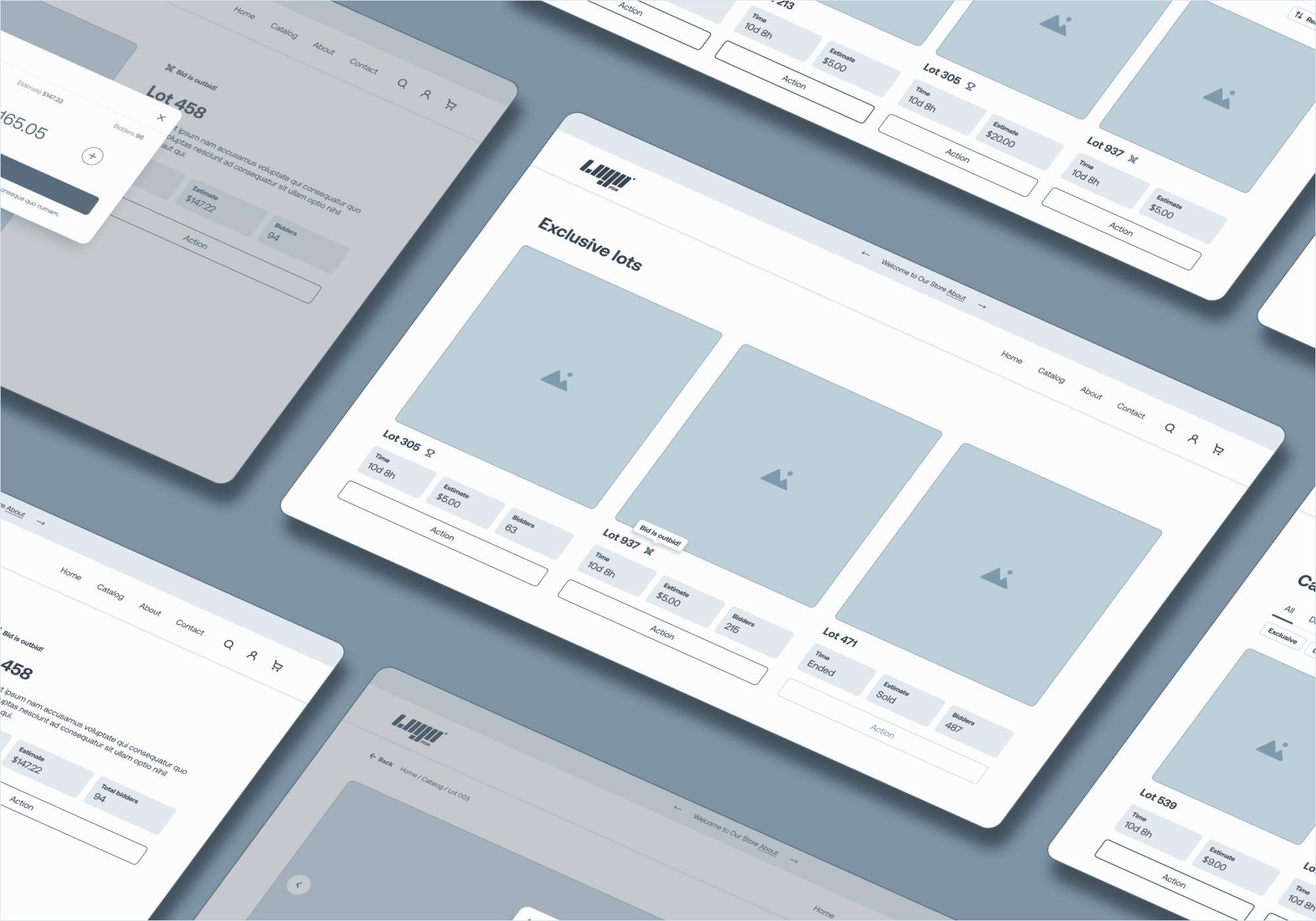
3rd Step: Create Wireframes and Prototypes
Once you understand your user's needs and the journey they will take within your product, you can start creating wireframes and prototypes. These will serve as the blueprint for your design SaaS.
JetBase Tip: Keep wireframes simple and focused on layout and functionality. Move to interactive prototypes to test user interactions and receive early feedback.
4th Step: Iterate and Validate
Use the prototypes to conduct usability tests with actual users or stakeholders. Collect feedback and iterate on the design as necessary. The goal is to validate that your design choices align with user expectations and needs.
JetBase Tip: Short, frequent testing cycles allow for rapid iteration and improvement, enabling you to converge on an optimal design more quickly.
5th Step: Develop the UI/UX
With a validated prototype in hand, you can begin the detailed design phase, focusing on UI/UX elements like color schemes, typography, and interactive elements. This is where your SaaS product starts coming to life visually.
JetBase Tip: Use a design system or UI kit to ensure consistency across all elements and screens.
6th Step: Implement and Test
After completing the UI/UX design, work closely with developers to implement the design. This phase should also include rigorous testing, not only for bugs and technical issues but also to ensure the design is implemented faithfully.
JetBase Tip: Cross-functional communication between designers and developers is key. Consider using tools that facilitate this collaboration.
We’ll help you audit, refresh, and rethink your user journey.
7th Step: Launch and Monitor
Once you're confident that the product meets both technical and design criteria, it's time to launch. However, the design process doesn't end here; ongoing monitoring and analytics can provide valuable insights into user behavior and preferences.
JetBase Tip: Post-launch, continuously collect data on user interactions, and be prepared to make iterative updates to improve the product further.

SaaS Design Best Practices
The success of a SaaS product often hinges on its design, which influences not just how it looks but how easily users can complete their tasks and meet their goals. Employing best practices can set you on a path to design success, ensuring both high usability and strong user engagement. Here are some SaaS design best practices to guide your efforts.
| Best Practice | Description | JetBase Tip |
|---|---|---|
| Prioritize User Onboarding | Streamline the initial interaction to educate new users about essential features. | Use tooltips, step-by-step guides, or short video tutorials to assist users during the onboarding process. |
| Make It Intuitive | Ensure that the design is intuitive and that common tasks are easy to find and execute. | Usability testing is invaluable for ensuring an intuitive design. Use A/B testing to refine interface elements. |
| Focus on Functionality | While aesthetics are important, make functionality your primary focus. | Regularly review and prune features that aren't used or don't add significant value to keep focus on core functionalities. |
| Design for Scalability | Create a flexible design that can accommodate growth in features and user base. | Adopt a modular design strategy for easy addition of new features or modifications to existing ones. |
| Keep It Consistent | Maintain consistency in design elements like colors, fonts, and UI components. | Use a style guide or design system to maintain consistency across different parts of the application. |
| Implement Feedback Mechanisms | Allow users to easily provide feedback within the application. | Act on user feedback and make it part of your iterative design process. |
| Plan for Mobile Access | Ensure the design is responsive for a high-quality experience on mobile devices. | Test rigorously on multiple devices and screen sizes to ensure a seamless mobile experience. |

Wrapping Up
The world of SaaS is highly competitive, and a well-designed product can be your ticket to standing out in a crowded marketplace. As we've discussed, SaaS design is an intricate blend of understanding your user's needs, keeping up with current design trends, and adhering to tried-and-true design standards. The aim is to create not just a visually appealing product, but one that offers a seamless, intuitive user experience that meets clear business objectives.
By adhering to best practices, focusing on the user, and staying abreast of current design trends, you'll be well-equipped to create a SaaS product that not only serves your users well but also gives you a competitive edge.
If you're about to embark on a new SaaS project or looking to revamp an existing one, JetBase is here to assist you at every stage, from initial research and design to development and post-launch support. Contact us today for a free consultation. With our expertise and experience, we can help you navigate the complexities of SaaS product design, ensuring that your product is not just well-designed, but well-loved by your users.
Thank you for reading, and here's to designing the next big thing in SaaS!